Charts, graphs and other figures can make information easier for users to understand.
However, they can be difficult for some users to read. For example, people who:
- use a screen reader
- have difficulty distinguishing colour, for example someone who is colour blind
When to use a chart or image
Images should be assistive. Never use an image as the only way of communicating information.
If information can be conveyed without an image, this is often more accessible and clearer. For example, a table might convey everything that would have been in a chart, or just a sentence or two might be enough.
Charts need to be simple and easy for readers to understand. Use these principles:
- do not use charts just to add colour, or just to break up the text
- do not use images that are purely text – move the text into the body of the report instead
- convey minimal messages in each chart
- combine data if the fine detail is not needed – for example combine 'very likely' and 'fairly likely' into just 'likely'
- ideally, have no more than 4 data categories
- you should only need a couple of sentences to describe the message – if you cannot describe a chart in a couple of sentences, it needs simplifying
- if the font in a chart is smaller than the font in the body of the report, the chart needs simplifying
What chart to use
Different statistical relationships require different types of charts.
Read Government Analysis Function guidance on choosing the right chart
Do not use pie and doughnut charts for displaying more than 2 or 3 data items. The circular format makes them hard to interpret.
How to share charts with Acas
You should:
- embed all charts into your Word document
- also provide all charts as individual PNG files – these are necessary for reports that will be published in HTML
Embedding charts into Word
When embedding images into Word documents, avoid very wide or tall images. These may not work well on all devices or device orientations.
In a document, images should be:
- no more than half a page tall (ideally less)
- no wider than the width of the text on the page
Providing charts as individual PNG files
One way to provide charts as individual files is to copy the image into a PowerPoint slide and save the slide as a PNG file.
To name each file:
- use this pattern: figure-number-name-of-evaluation-or-report
- use all lower case in file names
- use dashes between words (no spaces or underscores)
Formatting charts
Use these guidelines alongside this template document:
Common chart types and diagrams formatted in Acas style (XLTX, 79KB)
Data
You should:
- aim for a maximum of 4 data categories where possible
- order data by size, from largest to smallest – unless another order is more appropriate, for example date order
Colour
Follow these guidelines:
- do not use colour alone to communicate meaning – add labels or a clear legend
- use the Government Analysis Function colour palette for charts
- do not reorder the colours in the Government Analysis Function colour palette – they've been ordered to ensure an accessible contrast ratio, and reordering may mean the contrast is no longer accessible
- use white for data labels on dark blue, dark pink and dark grey
- use black for data labels on turquoise, orange and light purple
Data labels
You should:
- add data labels either in the centre or outside the end of the data section
- make data labels bold to increase contrast
- amend the label colour if needed (white on dark colours, black on lighter colours)
- if data labels are too 'squished' or overlap, move them outside the data section – but keep them aligned with the appropriate data section
- for line charts, label the lines instead of using a legend
- for pie charts, include the series name in the data label instead of using a legend
- follow our guidance on writing numbers – this applies to charts as well
Formatting
Follow these guidelines:
- remove the gridlines in charts
- do not include a chart header in your image – this will sit outside of your image, in the body of the report
- do not outline the chart (for example, with a border), or the sections in the chart (for example, with white borders)
Legends
For charts using only one colour, do not include a legend.
Where charts use more than one colour:
- always supply a legend
- orient and order it to match the data in the chart – it's helpful to add a note below the chart explaining this
Text in images
You should:
- keep text in images limited – do not try to cram too much information in
- only include text that needs to be in the chart – such as data or axes labels
- include additional context in the body of the report – for example number of respondents, date, source
- use Century Gothic, size 12, black (unless another colour is needed for contrast, such as in data labels)
- align all text horizontally, never vertically
Axes
You should:
- remove unnecessary axes
- add axes labels if needed – these should always be oriented horizontally, not vertically
- start all numerical axes at 0
Writing about charts
Everything in an image also needs to be presented elsewhere in your report. This is so anyone who cannot see the image can access the same information.
Present the information in text as well
All images should include the following:
- key messages in the text before the image – include the base number here if relevant, and the figure number, for example: 'Of the 1,500 people who participated in the survey, the majority (80%) said they found Acas helpful (figure 3.2)'
- a figure caption
- alternative text that briefly describes the image – see the section on writing descriptive alt text
- a data table below the image giving all the data in the image – use our guidance on tables
Write a figure caption
Write a concise statistical figure caption for each image. Use sentence case.
Use this format: 'Figure [number]: [name of the figure]'
Do not add descriptive subtitles such as 'The number of survey responses increased from month to month'. Include this type of information in the body of the report.
Format captions using the style 'caption'. This is built into the Acas report template.
Write descriptive alt text
Alt text – short for alternative text – is a short description of an image. If someone cannot see an image, the alt text describes what's in it.
Write alt text for every image in your report. Put these in a comment attached to the chart title, with 'Alt text' at the start of the comment.
To write good alt text for website images:
- keep it short – ideally 1 or 2 sentences
- only communicate what someone would get from viewing the image
- give a summary of the point the image is making
- direct readers to the data table or expanded description – for example, 'Full data is in the following table' or 'Full description is in the previous text'
- add anything more complicated in body text for everyone to read
Example 1 – alt text for simple chart
- 'Pie chart showing that 87% of respondents were employees and 13% employers.'
- Instead of: 'Chart showing the number of respondents who were employees and employers' – this does not describe what someone would get from viewing the image
Example 2 – alt text for more detailed chart
- 'Bar chart showing that senior managers and immediate line managers were the most common people who users passed on Acas information to. As outlined in the surrounding text.'
- Instead of: 'Bar chart showing responses to question E2' – this does not communicate what the image is showing
Example 3 – alt text for a very complex image
- 'Flowchart showing the early resolution process, as described in the following text.' – this image is very detailed and it's not possible to describe in a couple of sentences
- Instead of: 'Flowchart showing the early resolution process.' – this does not explain that there's more information available in the body text
- If the image is too detailed to describe in the body of the report, move the description to an appendix. The alt text might then say: 'Flowchart showing the early resolution process, described in full in Appendix 1 'Description of early resolution process'.'
Logic models, flowcharts and Theory of Change diagrams
These are often complex charts that would be difficult to describe in the text or alt text. Therefore, it helps to keep them as simple as possible.
For the image itself:
- for very complex diagrams, consider whether they could be broken up into stages, with one diagram per stage
- consider moving some parts to the body of the text, like assumptions or context that don’t have to be in the chart
- our general guidance on charts still applies
For presenting the information in text:
- put a short summary of the image content in the text of the report
- use a numbered list to make the process clearer to follow in text
- if the chart is too complex to describe in text (usually defined as requiring more than a paragraph), put a full description into an appendix at the end of the report, and add a link to the appendix in the body of the report
Chart examples
Read the guidance on this page alongside this template document:
Common chart types and diagrams formatted in Acas style (XLTX, 79KB)
Example of what to provide for each image
This bar chart example shows:
- a written description of what the chart contains, above the chart
- a figure caption
- the chart itself
- a data table
- alt text
The example starts here:
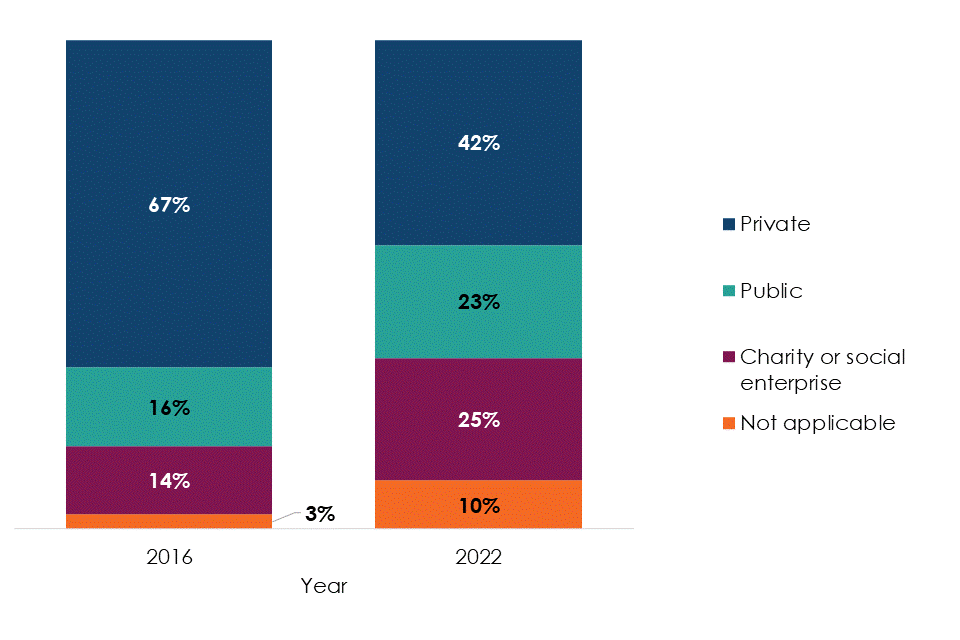
As shown in Figure 3.2, 2022 delegates were most likely to work in the private sector (42%), representing a fall from 67% in 2016. In 2022 delegates were more likely to work for public or charity sector organisations than in 2016 (23% in 2022 compared with 16% in 2016). There was a clear over-representation of employees from the private and charity sectors attending Open Access training.

Note: the legend order reflects the order of the data in the chart.
| Sector | Percentage of delegates (2016) | Percentage of delegates (2022) |
|---|---|---|
| Private | 67% | 42% |
| Public | 16% | 23% |
| Charity or social enterprise | 14% | 25% |
| Not applicable | 3% | 10% |
Alt text for the image reads:
A bar chart showing the breakdown of delegates by sector in 2016 and 2022. Private sector remains the largest group but has fallen from 67% to 42%. Public and charitable organisations have increased. Full data is in the following table.
